Adding Contact forms on your website enables your customers to send email messages directly from your website. Contact forms are either built in or popout. Once a visitor enters queries into forms and clicks send, a new Ticket is created in LiveAgent.
Contact buttons
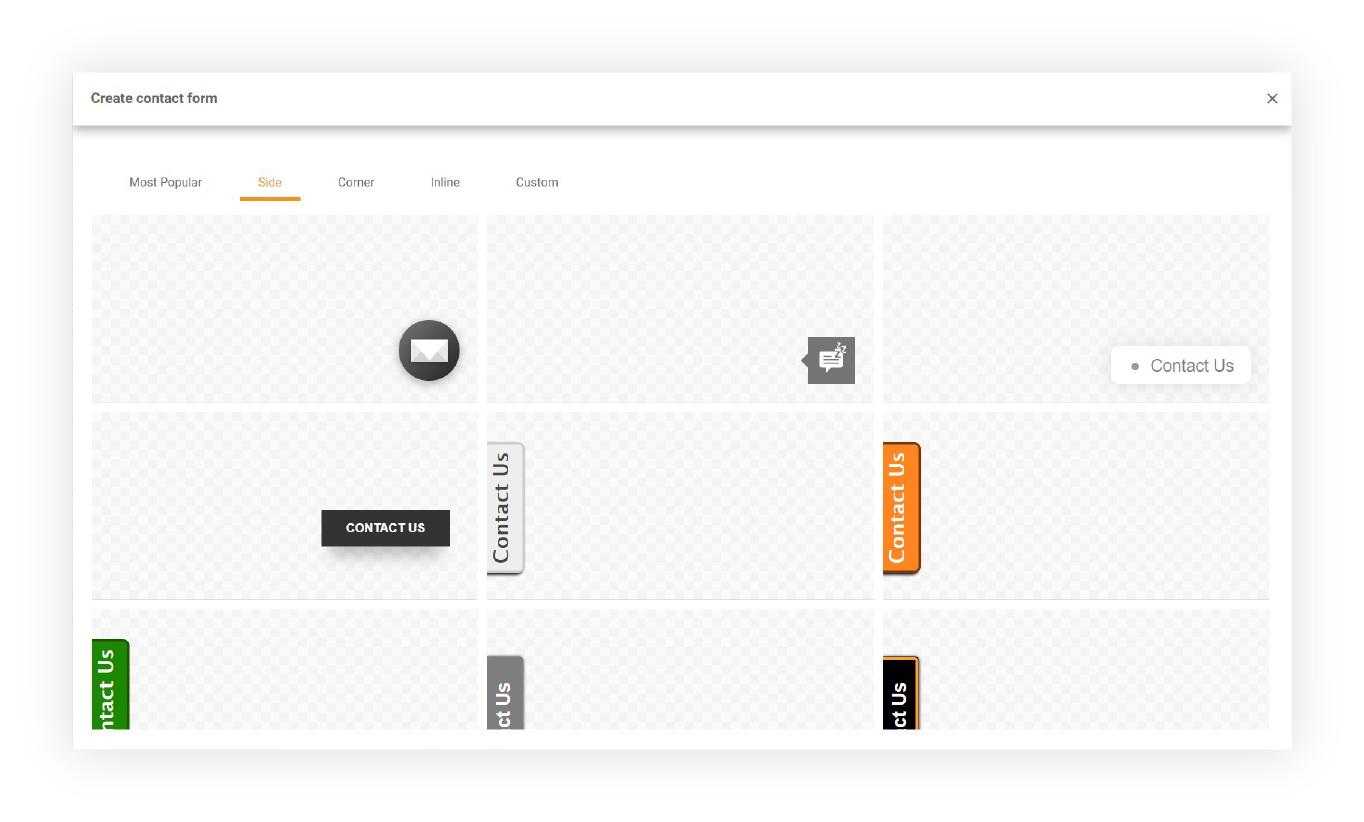
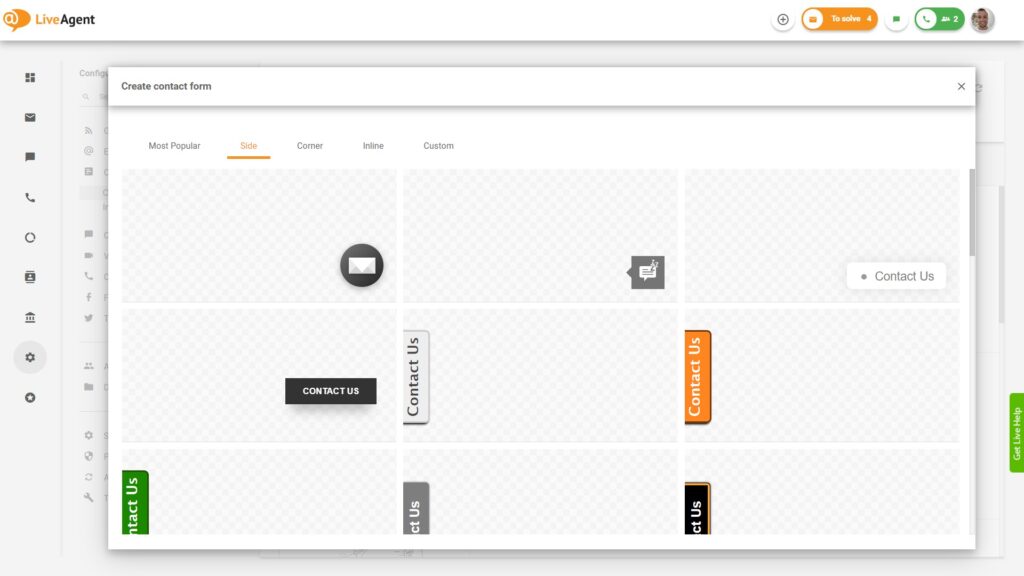
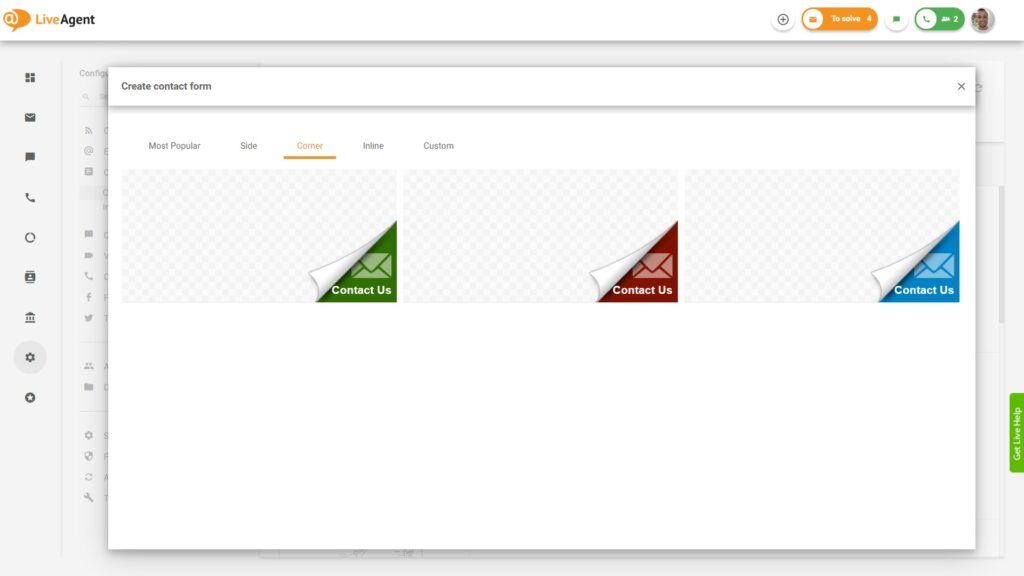
LiveAgent provides various customizable Contact buttons.

Choose from numerous predefined Contact button positions and styles:



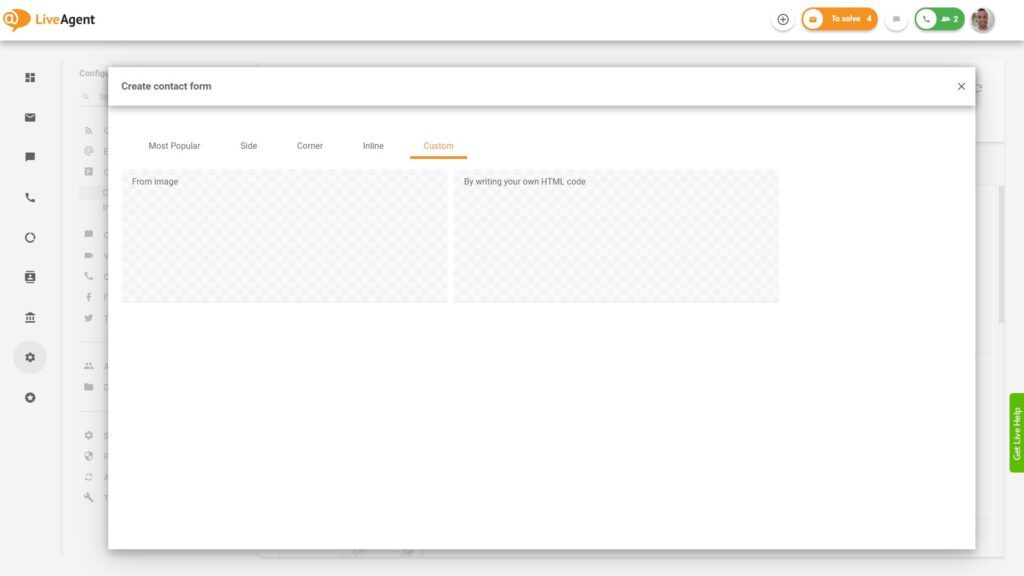
Haven’t found the right style for your Contact button? Don’t worry, you can create a custom one by writing your own HTML code.

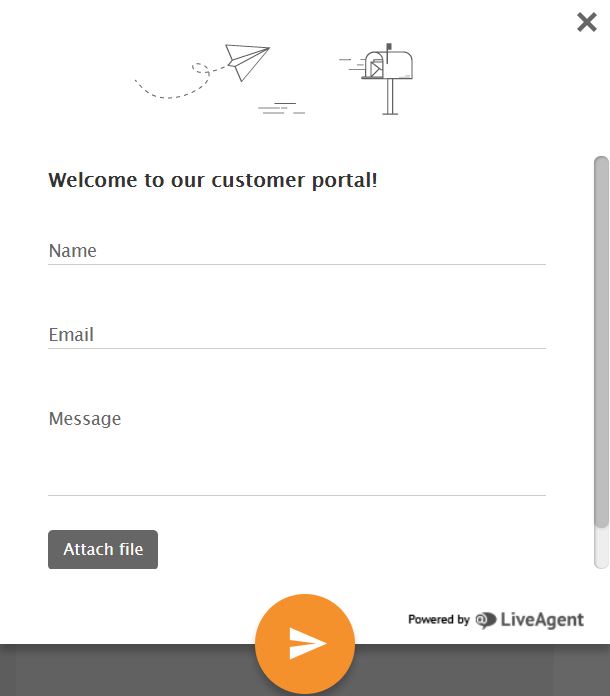
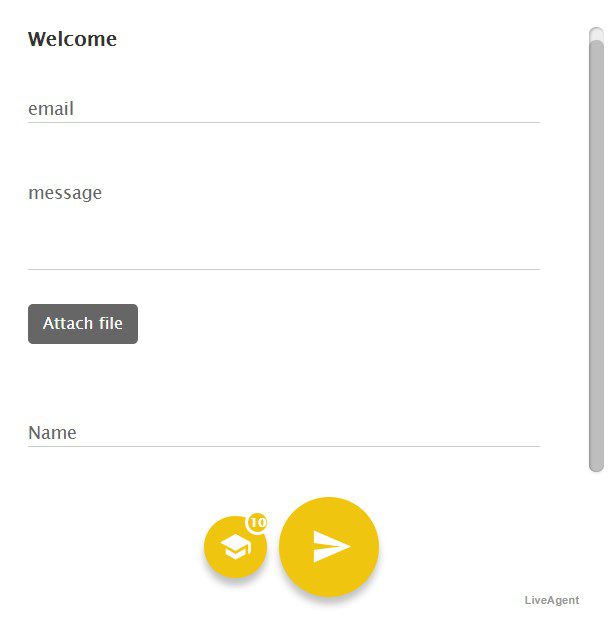
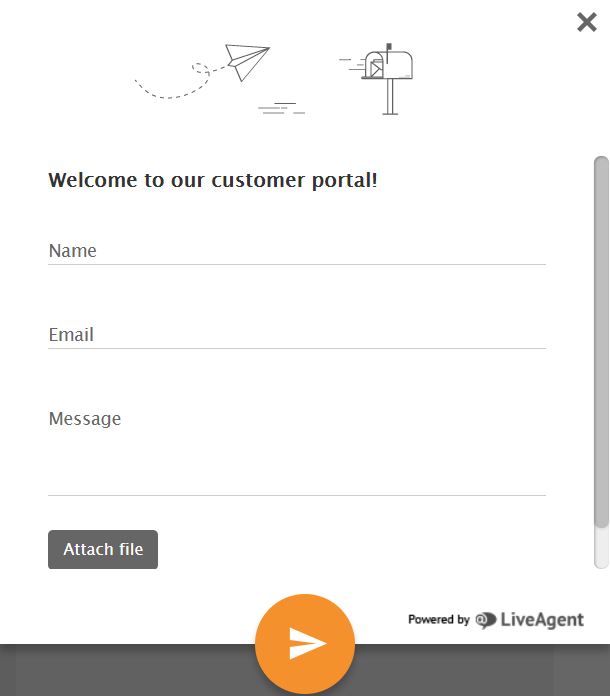
Contact forms
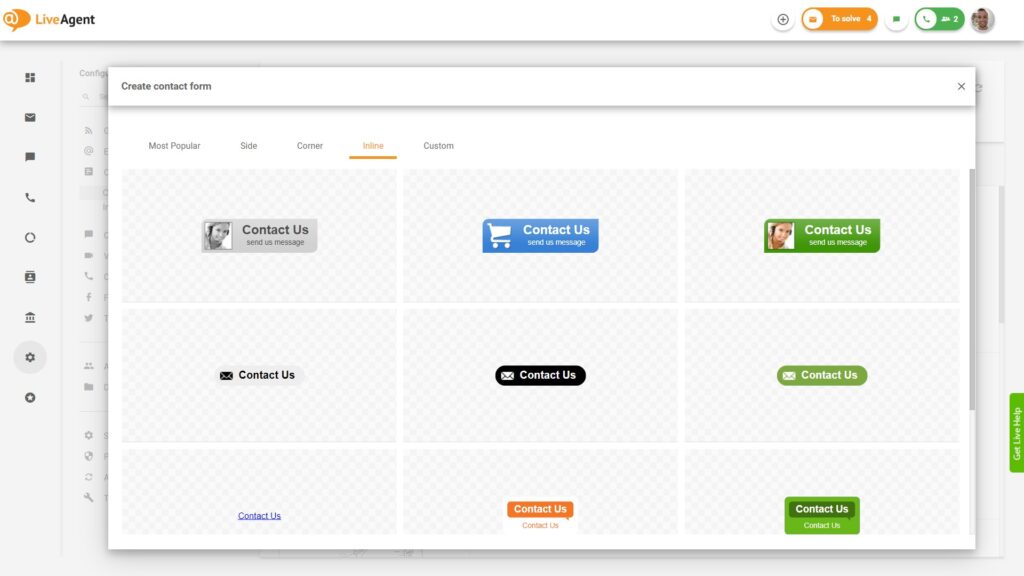
You can choose a predefined contact form from 3 style options:
- Classic
- Squared
- Dark



Possible changes in Contact form design:
- Title
- Let visitor choose department
- Border color
- Button color
- Content color
- Form color
- Status color
- Textbox field
- Listbox field
- Checkbox field
- Checkbox Group field
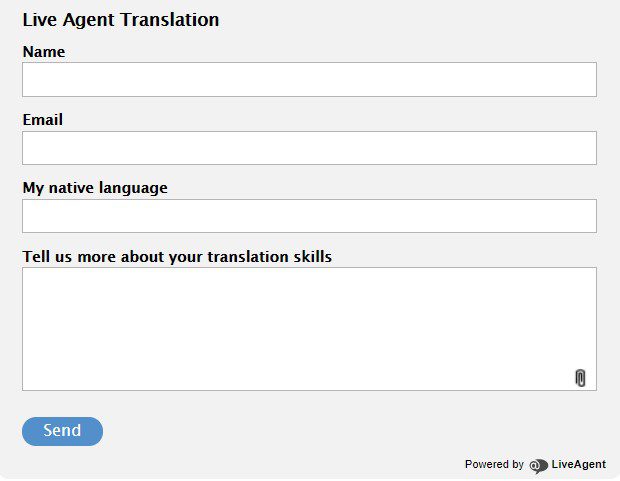
- Create unlimited number of fields (name, email, phone, order ID, company, message…)
You can define your custom css code to adjust a Contact form to your page design.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.
Discover how LiveAgent's extensive integrations, plugins, and apps can enhance your help desk software and boost customer satisfaction. Explore popular integrations with VoIP partners like Hero, Orion, and Redspot, plus CRM, eCommerce, and more. Visit us to streamline your communication and elevate your business with easy integration guides.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português