Shopify integration
What is Shopify?
Shopify is an eCommerce platform that’s used to create online stores that sell products and services. Shopify is equipped with tons of standout features including drop-shipping, product marketing, different types of payment options, and customer engagement tools. With Shopify, you can easily set up your new e-store and start selling your products or services.
Shopify is a platform that every entrepreneur should be using because it’s so easy to navigate and use. With Shopify, you can save time and money, and relay your focus on other aspects of your business.
How can you use it?
You can use the Shopify integration to provide quick and efficient support to your customers or clients. With LiveAgent, you can keep track of your customer support emails, provide phone support, and also place a real-time live chat button with a preset design on your webpage.
Having a live chat button on your store’s website is beneficial because it’s a hassle-free communication option that your customers can use to contact you about product information, any issues, and more. This can greatly improve customer engagement and also customer satisfaction.
How can you benefit from the Shopify integration?
- Manage your customers seamlessly across all channels
- Provide quick support for your customers
- Placing a live chat button on your site will increase customer engagement and satisfaction
- Live chat can effectively turn leads and website visitors into paying customers
How to place a LiveAgent live chat button on your Shopify store
If you want to place a LiveAgent live chat button on your website, follow this simple guide.
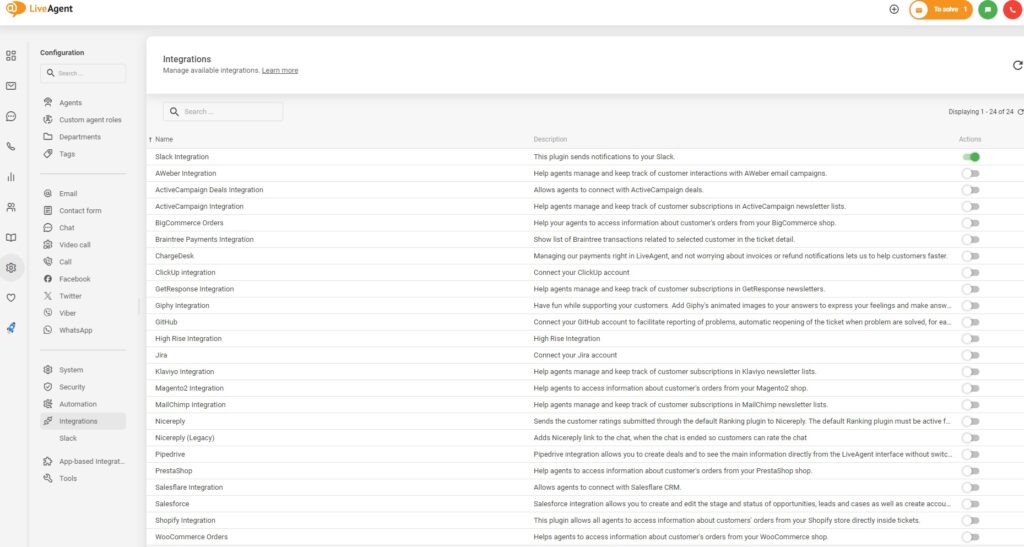
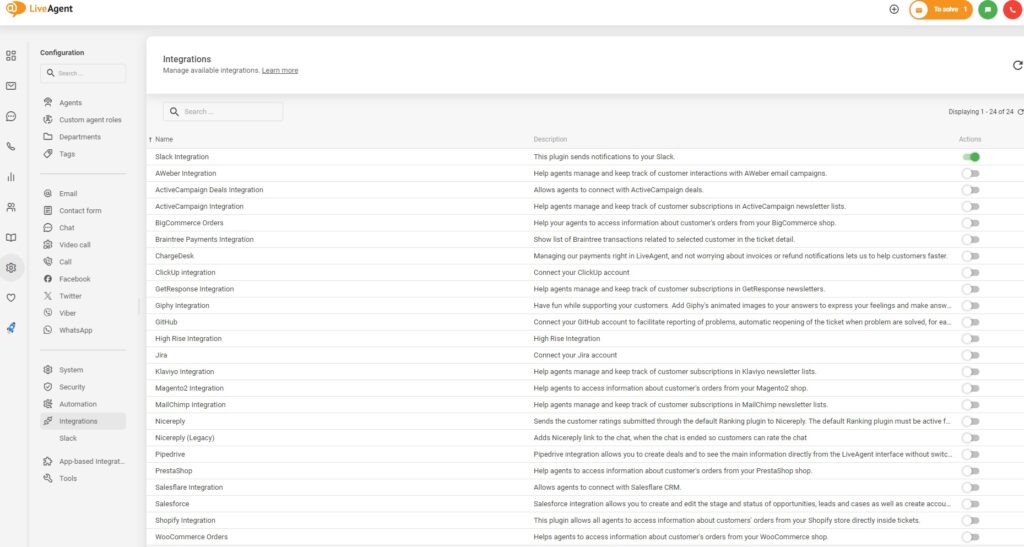
- Open LiveAgent and go to Configuration > Inegrations. You can find the Shopify integration plugin in the list of Integrations. When you find it, click on the activate switch, and when it turns green, LiveAgent will restart.

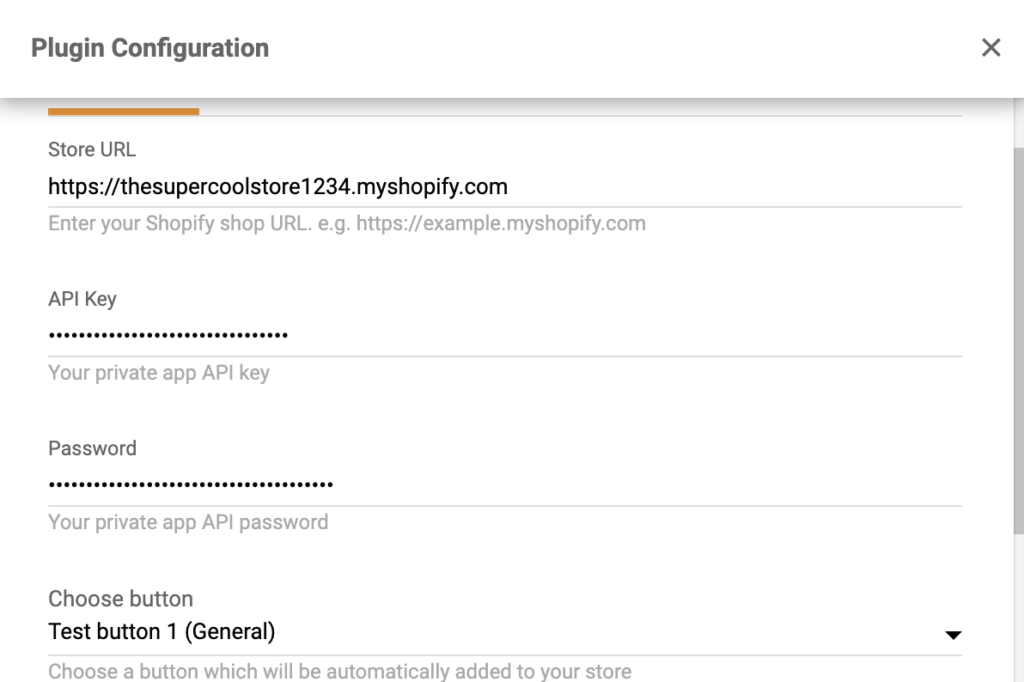
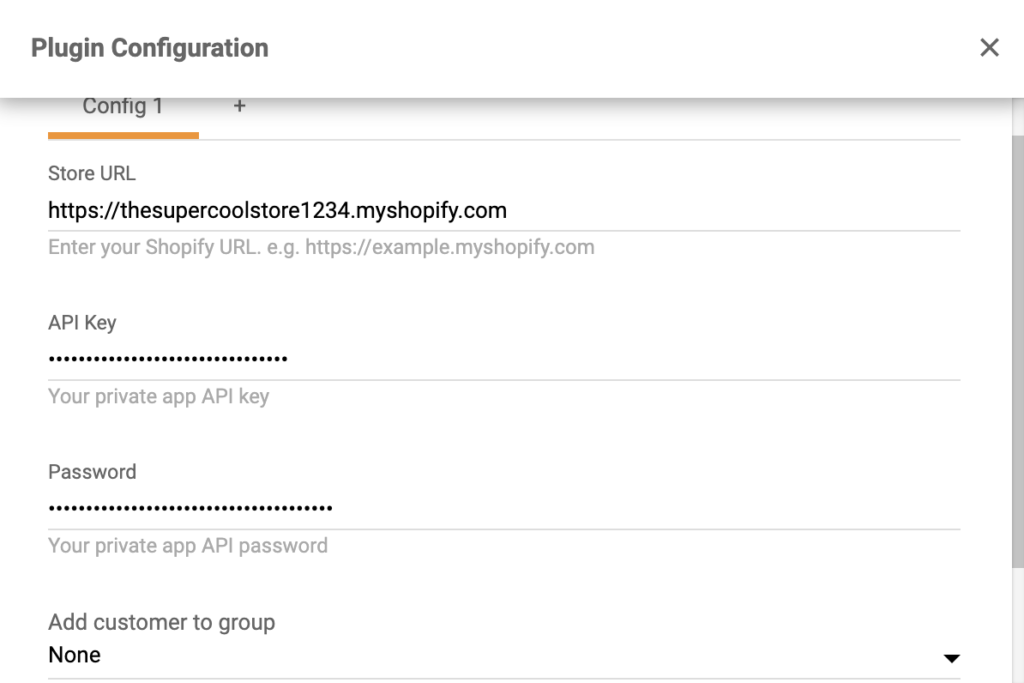
- When the app restarts, find the active Shopify integration with chat button plugin at the top of the plugin list and click on the cogwheel icon to configure the plugin. Then you need to input your data – your Shopify store URL, API key, and your password. You can also choose a live chat button design for your Shopify store.

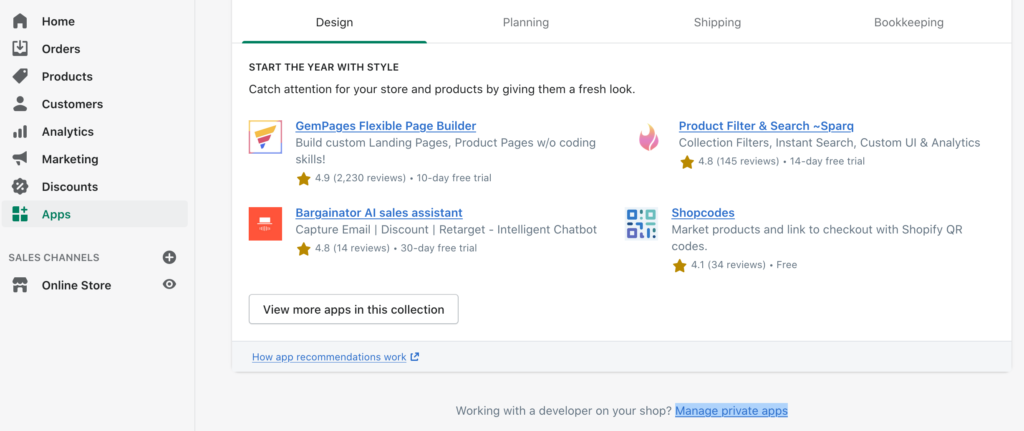
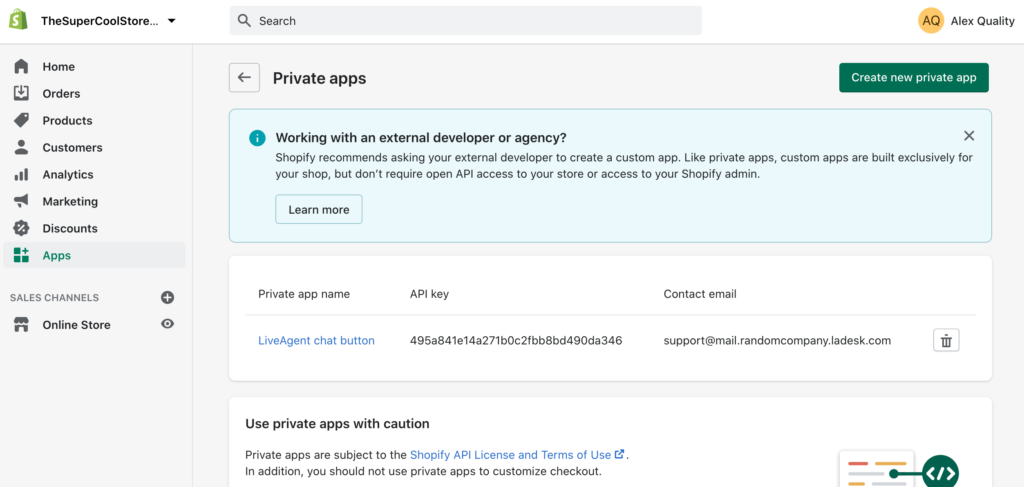
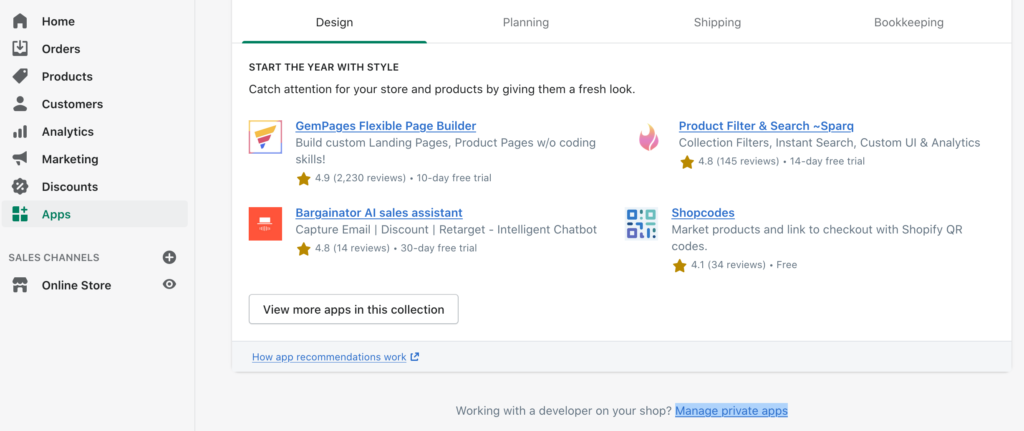
- You can find your API key in your Shopify settings. Go to Apps, click on Manage private apps at the bottom of the page and then Enable private app development. Check all of the marks and click on Enable private app development. Then click on Create private app.

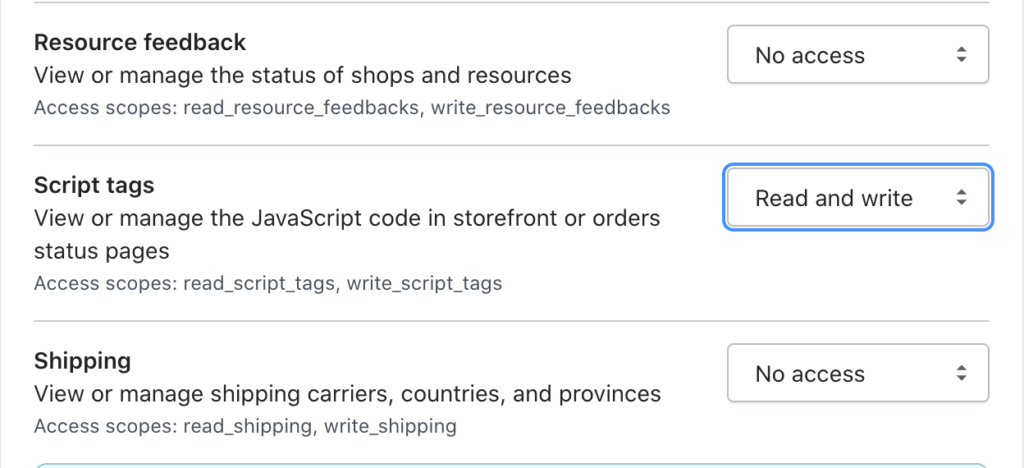
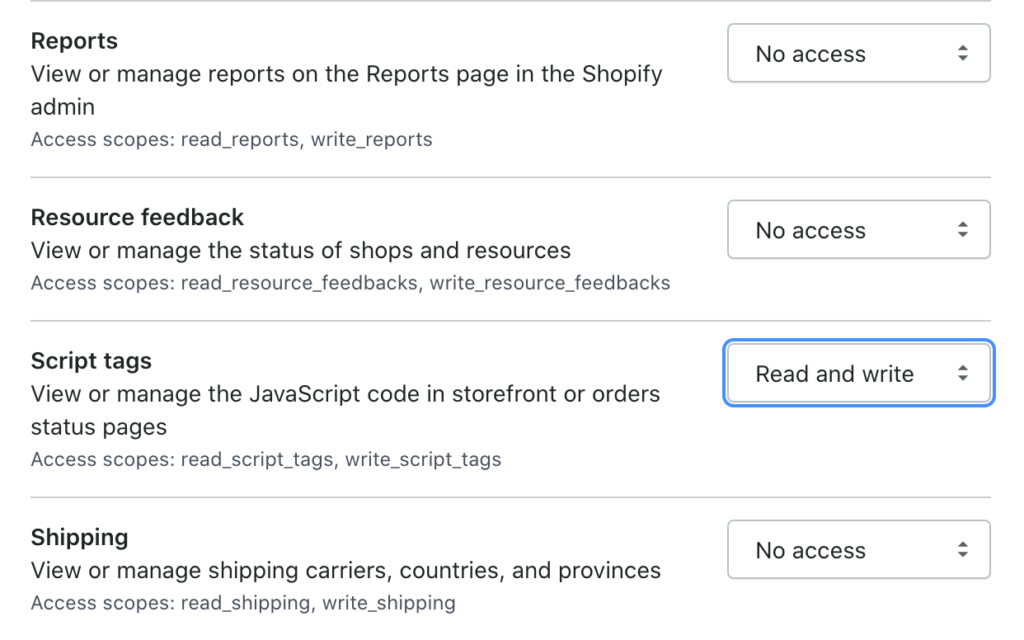
- Name the app and provide an emergency developer email address into the fields. Then click on Show inactive Admin API permissions. Scroll down and find Script Tags. Change the permissions from No access to Read and Write.

- Click on Save and then on Create App. Find the Admin API section and copy the API key. Return back to LiveAgent and paste the key into the configuration. Do the same with the API password and then click on Save. The integration is complete and you can chat with your Shopify store customers from LiveAgent.
How to integrate Shopify with LiveAgent plugin
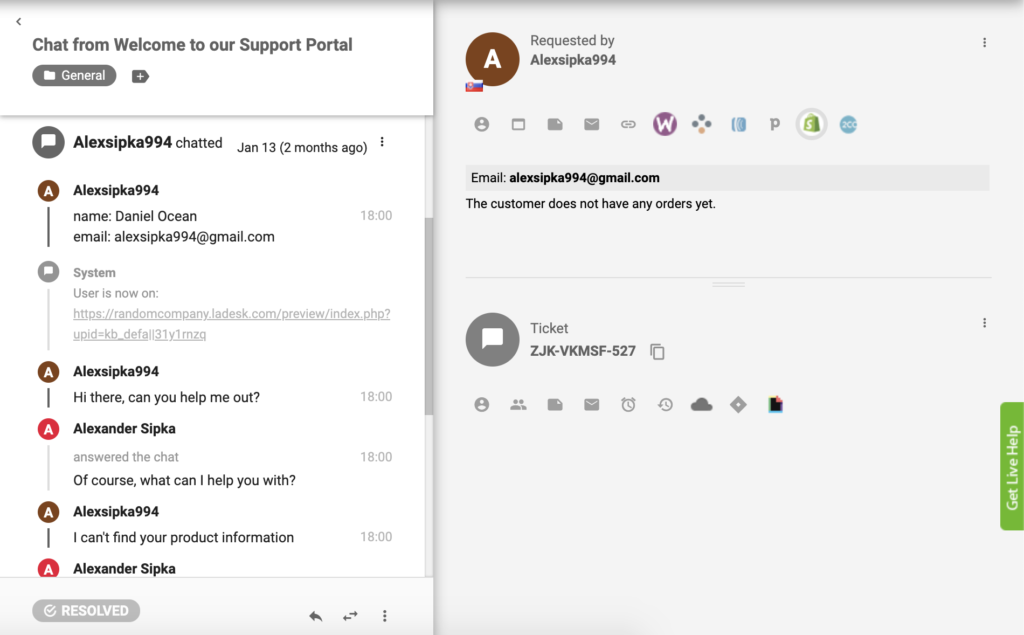
By using this integration you will be able to see your customer’s orders in the ticket detail section of your LiveAgent account. Please follow the integration instructions below to get started.
- In your LiveAgent account navigate to Configuration > Integrations, find Shopify Integration and click on the activate switch button. LiveAgent will restart after you do so. Then you can find the active integration at the top of the plugin list. Click on the cogwheel icon to configure the plugin where you will be required to provide Shopify data.

- This plugin can be used in cooperation with a private App of your Shopify account. Log in to your Shopify admin panel and navigate to the Apps section. Click on Create a new private app.
If you don’t have this option available, you need to enable the management of private apps. Click on Manage private apps and then on Enable private app development. Check all the marks and click on Enable private app development. Then you’ll be able to Create a new private app.


- Now you can name the app and provide an emergency email. You will also need to allow permissions that are disabled by default. Click on Review disabled Admin API Permissions at the bottom of the page. Scroll down, find Customers, and set permissions to Read and write. Do the same with Script tags and Orders which are lower on the list, and then click on Save.

- Now you will have a visible API key and password. Copy and paste the API key and the password into the LiveAgent Shopify plugin configuration, review other options and click on Save.

Your Shopify plugin should be active. Take a look at some past tickets from your customers and click on the Shopify button in the right panel to see the customer’s orders in the ticket view.

How to integrate Shopify via Zapier
Connecting LiveAgent and Shopify via Zapier is easy, quick, and intuitive. A trigger in one app will activate an action in the other, creating an improved workflow. You can create more than one integration and you can pick and configure them so they work as you want them to. There is no coding experience required for this.

Let’s go through the steps. If you have never created a Zapier integration before, you need to sign up and create a Zapier account. You can do so by clicking on this link. When you’re done, go to the LiveAgent + Shopify integration page on Zapier.

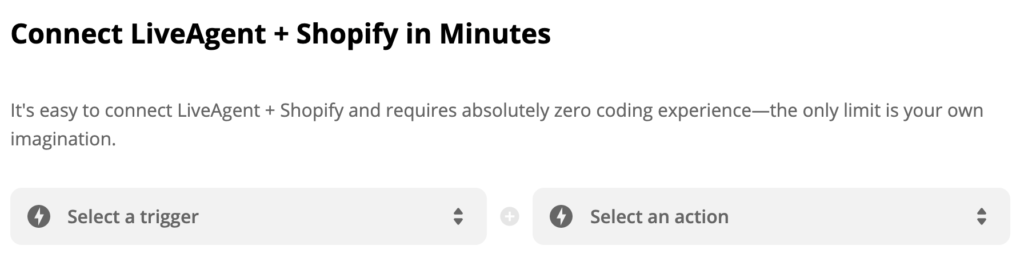
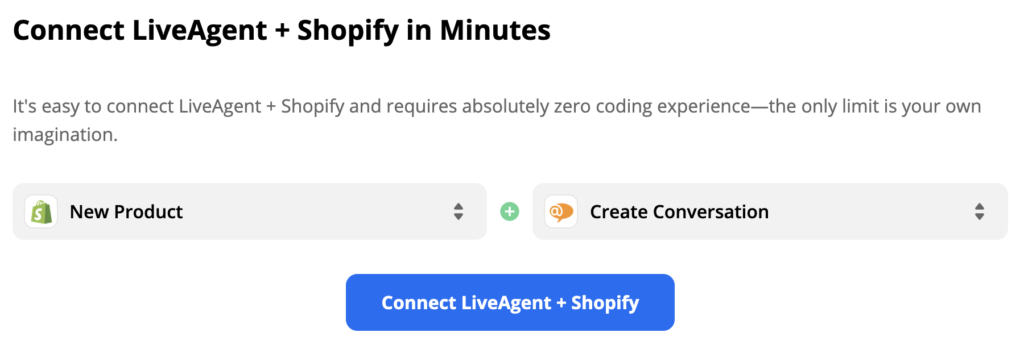
When you scroll down, you can see the Connect LiveAgent + Shopify in minutes section. Here, you can select your desired trigger and action. You can pick anything you want from the list and create a connection. As an example, we’re going to select the Shopify trigger New Product and the LiveAgent action New Conversation. When you’re done, click the blue button underneath.

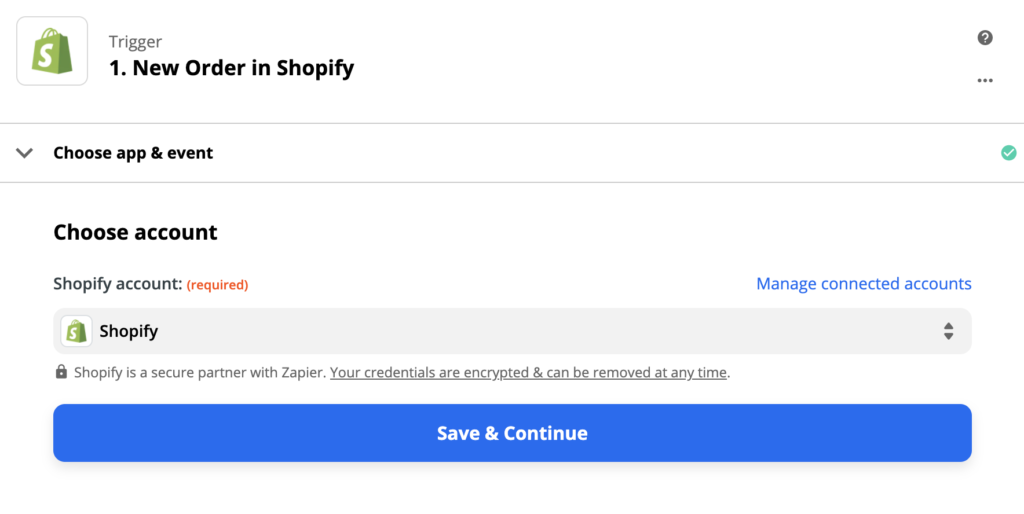
Now, you have to configure your trigger. So go ahead, log into the trigger app account which is Shopify in our case, and start setting the trigger. The process is quite easy and you only need to fill out a few details.

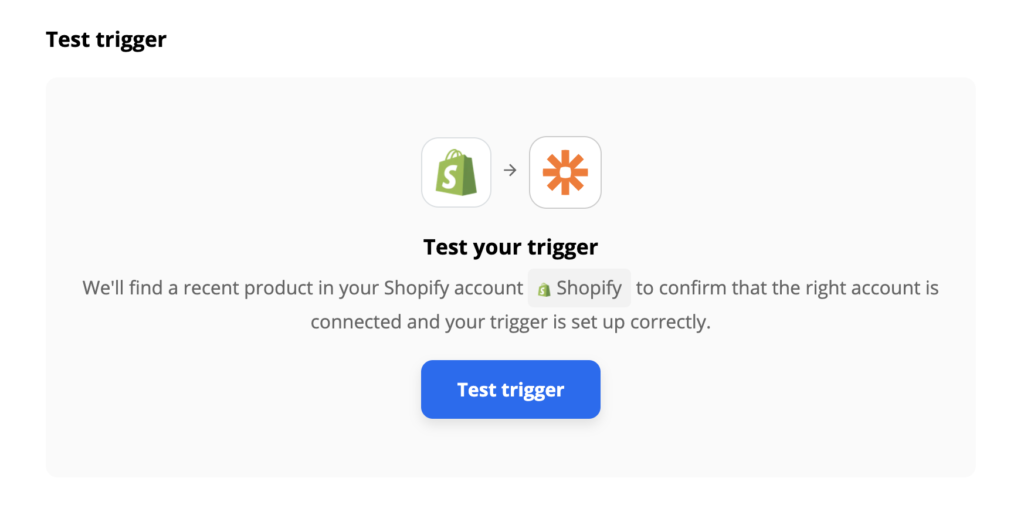
When you’re done, we recommend that you test the trigger to make sure it works as you want it to. This step can be skipped and finished as the last step of the Zapier configuration process.

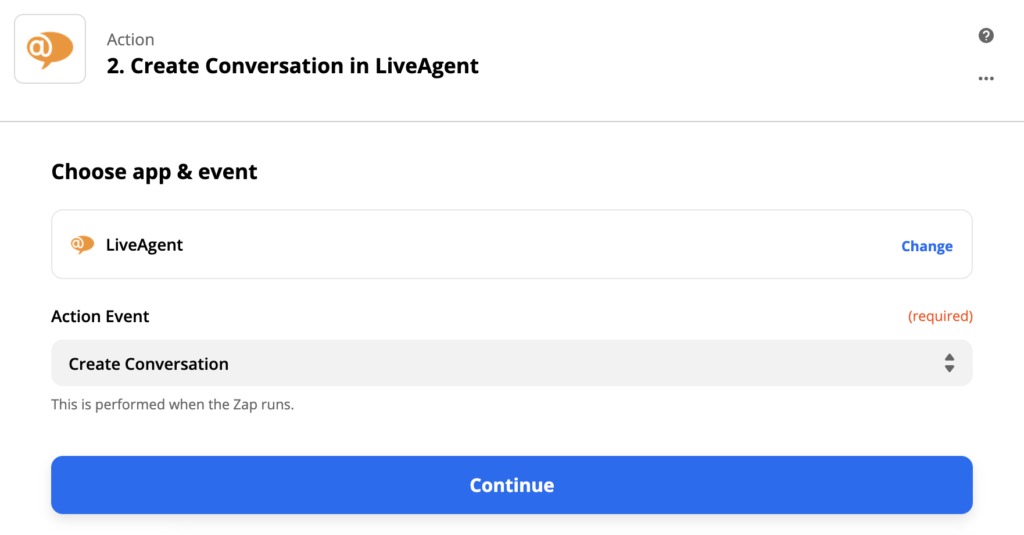
All that’s left to do is to set up your action. Fill out the required fields, such as email. If you want to specify the action further, go ahead and fill out the non-required fields.

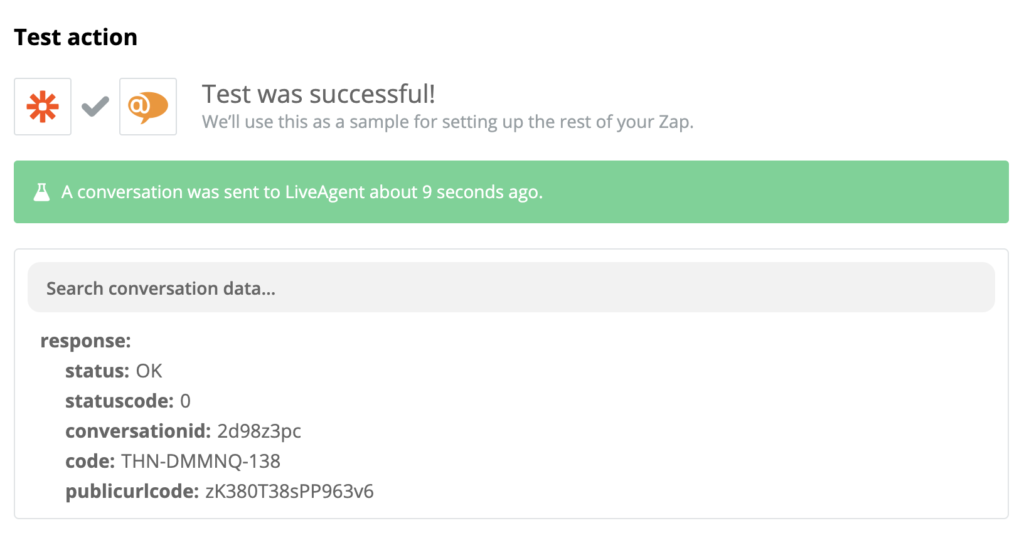
When you’re done, do another test of the integration to see if it works. If you run into any trouble, Zapier will usually suggest a troubleshooting option right away so you can easily fix what’s wrong. However, problems with Zapier integrations tend to be rare.

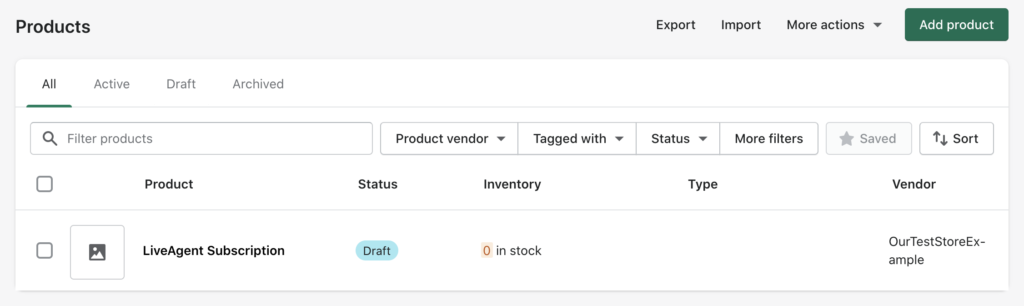
If you successfully completed the previous steps, your integration should be ready to use. Let’s test it out. Go to your Shopify product section.

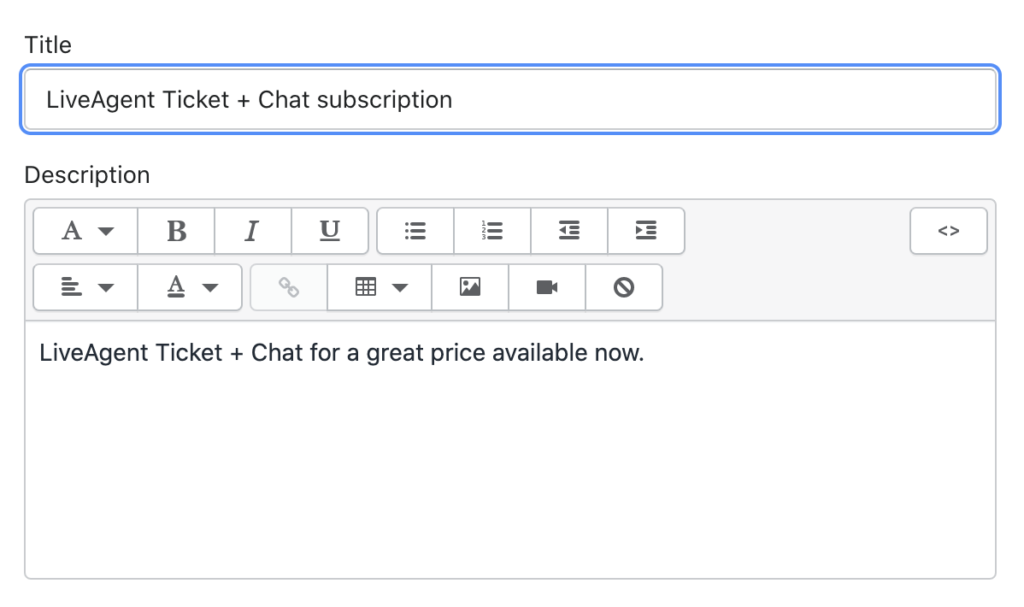
Create a new product and fill out the name and description of the product. This product can be used as a test so you don’t have to go through the lengthy process of filling out every single piece of information.

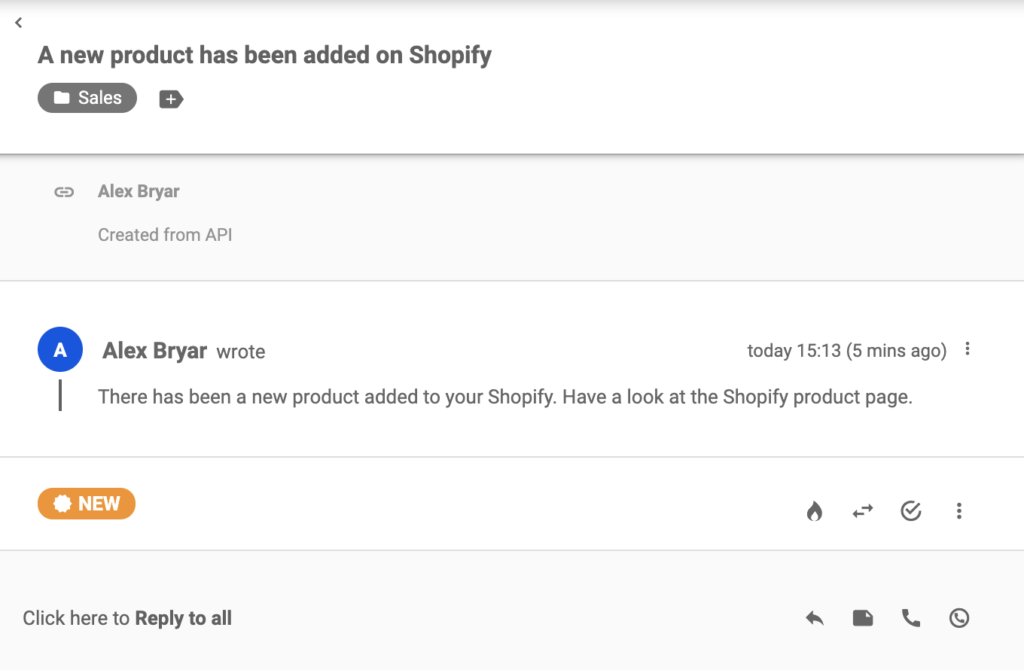
Have a look at your LiveAgent tickets (you should receive a new ticket within seconds.) If everything works, you successfully connected two applications together.

Feel free to check out other features and integrations that can help you with your leads, managing orders, and more. Return to Zapier at any time to create other integrations between LiveAgent and Shopify, or choose another app you want to connect to.
Frequently Asked Questions
What is Shopify integration in LiveAgent?
LiveAgent provides Shopify integration for customers that would like to implement live chat into their e-commerce shop.
How do I contact Shopify customer service?
To contact Shopify customer service, you can visit their website and navigate to the support section. From there, you can access their help center, community forums, or contact their support team directly through email, chat, or phone. It's important to note that the specific contact options may vary based on your Shopify plan and region, so it's best to refer to their official support resources for the most up-to-date information.
Is Shopify live chat free?
Shopify provides live chat support as part of its customer support offerings. However, the availability and cost of this service may depend on the user's subscription plan. For example, Shopify's basic plan may offer limited or no live chat support, while higher-tier plans may include access to live chat as a customer support channel at no additional cost. It's important for potential users or current Shopify subscribers to consult Shopify's official website or customer support resources to obtain the most up-to-date and accurate information regarding the availability and cost of live chat support.
How can you integrate Shopify with LiveAgent?
Here is a quick step-by-step guide: Navigate to Configurations > Click on System > Plugins > Fill in the details from your Shopify store.
How do I contact Shopify live chat?
To contact Shopify live chat, you can follow these steps: 1. Log in to your Shopify account. 2. Navigate to the Shopify Help Center. 3. Click on the "Contact support" button. 4. Select the issue you need help with from the dropdown menu. 5. If live chat is available, you will see the option to start a live chat session with a support representative. If live chat is not available, you may also have the option to submit a support request and Shopify will get back to you via email. It's important to note that availability of live chat support may vary depending on your Shopify plan and the time of day.
Customer appreciation guide: how to say thank you in 19 ways
Discover 19 creative customer appreciation ideas to boost loyalty and satisfaction. Strengthen relationships with heartfelt gestures and gratitude!
Service desk software for a better customer experience
Streamline customer support with LiveAgent's all-in-one service desk software. Try a 30-day free trial—no credit card needed!"
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português 






