Weebly integration
If you want to add one of your chat buttons to your Weebly site, you can do it easily by inserting the button code into the global footer.
- First of all, copy the desired chat button – in your LiveAgent dashboard.
- Navigate to Configuration> Chat> Chat buttons, and edit the chosen button.
- Copy the integration code.
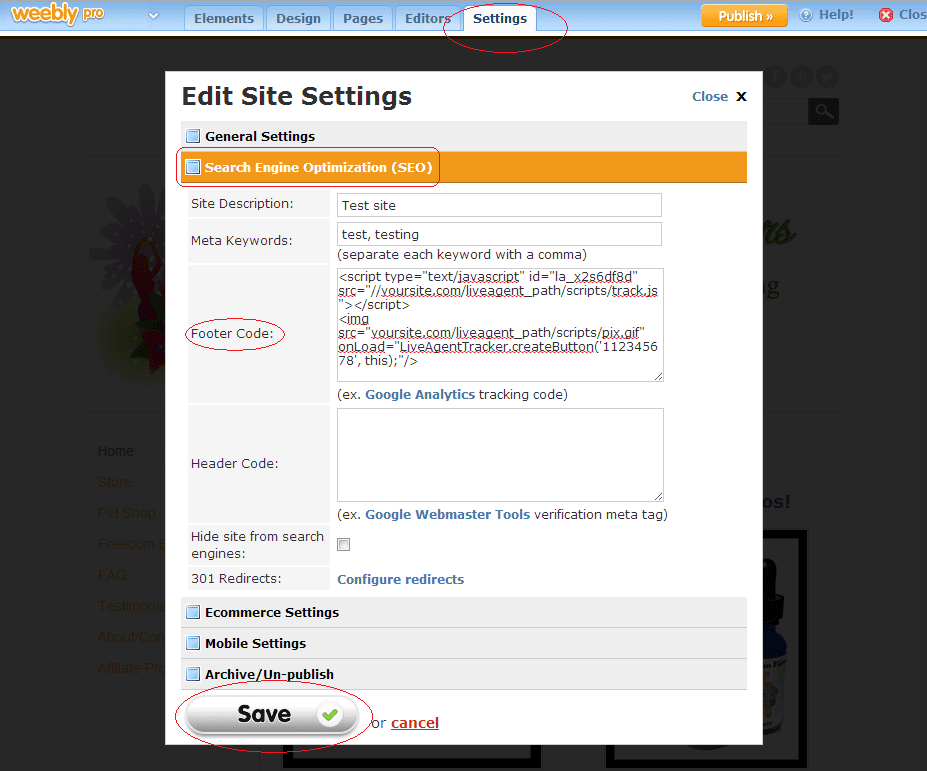
- Now navigate to your Weebly site, edit it and navigate to Settings in the top menu and open the Search Engine Optimization (SEO).
- Place the button code to the Footer code part:

- Don’t forget to save your changes!
- Your site is now integrated with the button – it will show based on the button settings.
What is Weebly?
Weebly is a free online website builder that gives you access to customizable webpage designs and useful tools to build your website and grow your ideal business.
How can you use it?
LiveAgent’s Weebly integration enables you to place live chat buttons on your Weebly websites.
Frequently Asked Questions
What is Weebly integration?
Weebly is a website builder, so if you have a website with this provider, you can now integrate a live chat button from LiveAgent and harness all the benefits.
How can you integrate Weebly with LiveAgent?
Create a live chat button in LiveAgent > Copy the HTML code > Paste the HTML code into your Weebly website (Settings - SEO - Paste - Save) > Refresh your website and use right away.
Discover how LiveAgent's extensive integrations, plugins, and apps can enhance your help desk software and boost customer satisfaction. Explore popular integrations with VoIP partners like Hero, Orion, and Redspot, plus CRM, eCommerce, and more. Visit us to streamline your communication and elevate your business with easy integration guides.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português 








